先日突発的につぶやいたフチ文字についてのPOSTをtogetterやNAVERにてまとめて頂きました。
深夜のフチ文字講義byはむ&朝みっちー – Togetter
【DTP Tips】深夜のフチ文字講義byはむ – NAVER まとめ
そもそもは少し前に話題になったこのまとめを自分なりに解釈して書きだしたものだったりします。
記事用データをまとめてはあったのですが、なかなかブログの記事にする時間がなく…とぅぎゃってくれたやもさん、まとめてくれたおざわさん、有難うございました!
なので、フチ文字についてはTogetterまたはNAVERまとめを見ていただくとして、今回はそれと同じ理屈でできる応用小技をご紹介します。
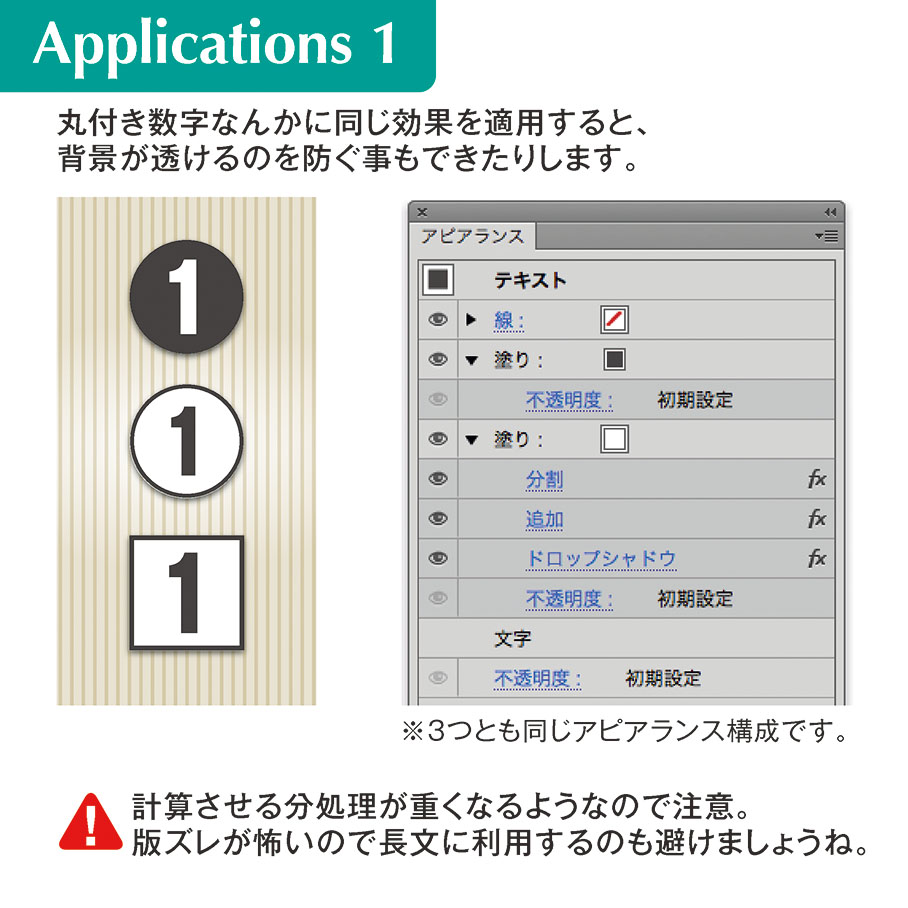
丸付き数字の背景をアピアランスで埋める
丸付き数字、DTPではよく使うと思いますが、そのまんまで写真やアミに重ねると、背景が見えちゃって格好悪いことがありますね。
このフチ文字談義でアピアランスの「効果」>「パスファインダ」に触れる機会が増えたので思いついた小技です。
これに気づくまでは普通に背面に丸いオブジェクト敷いたりしてました恥ずかしい!w

フチ文字のまとめを見てくださって構造を理解した方ならば簡単なはずです。
最初思いついた時は引用画像の通り「アウトライン」使ってましたが、「アウトライン」でも「分割」でも出来ます。処理の理屈は違うけど、結果が同じようになってるからOKってことですね。
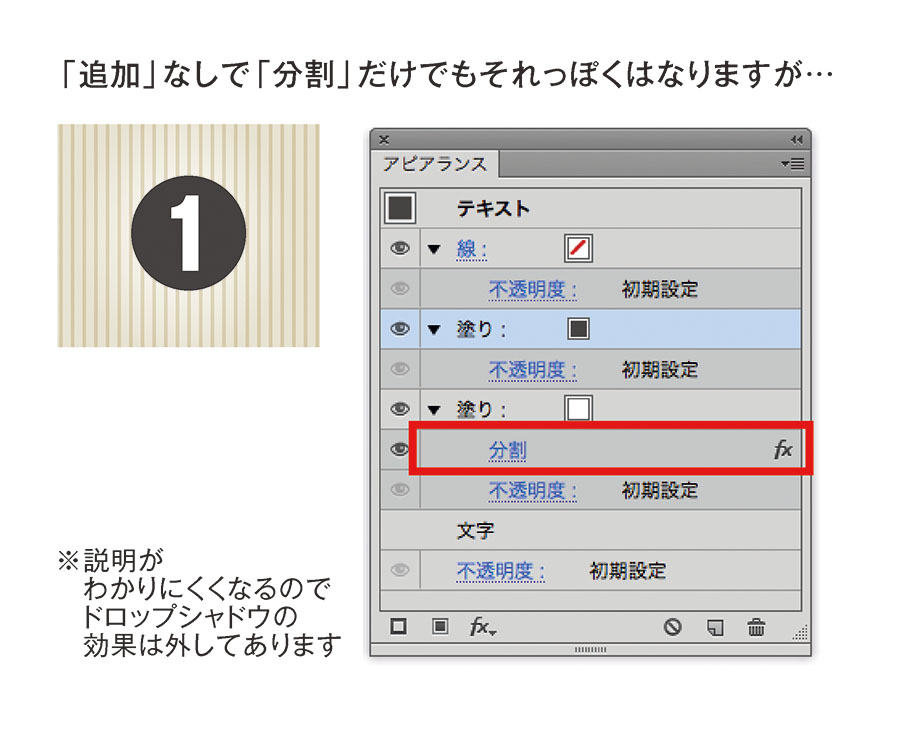
分割後の結果も意識してみたりする補足
実は実際やってみるとわかりますが、「分割」だけでもそれっぽい結果になります。

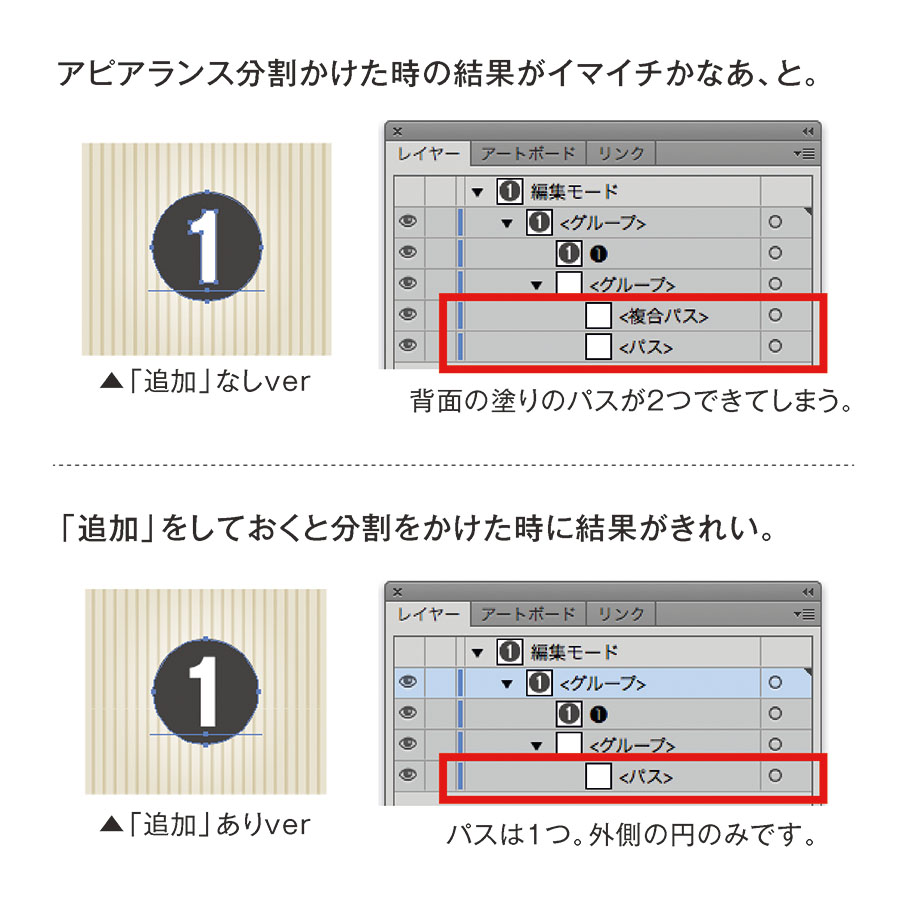
ただ、アピアランス分割をかけると結果が違うよ、というものです。

これもTwitterでつぶやいてますね。(しかも図がこっちのほうが分かりやすいかも)
同じ見た目ならアピアランス構造がシンプルな方がいいって考え方もありますが、私の場合は必ずデータをアピアランス分割かけるフローで仕事をしているので(未だにメインクライアントがEPSワークフローなので…)結果の美しさも大事だなぁなんて思っているわけです。
ただこれ一長一短ありまして、一文字単位ではさして気になりませんが、丸付き数字ついてるからって長文なんかに利用するのはオススメしません。
処理が大変なのか、文字を打ち替えたりなんかするとイラレがもっさりします。
背面に白いオブジェクトが入ることになるので版ズレも怖いしなってことで。利用する際はちゃんと状況判断してくださいね!(切実
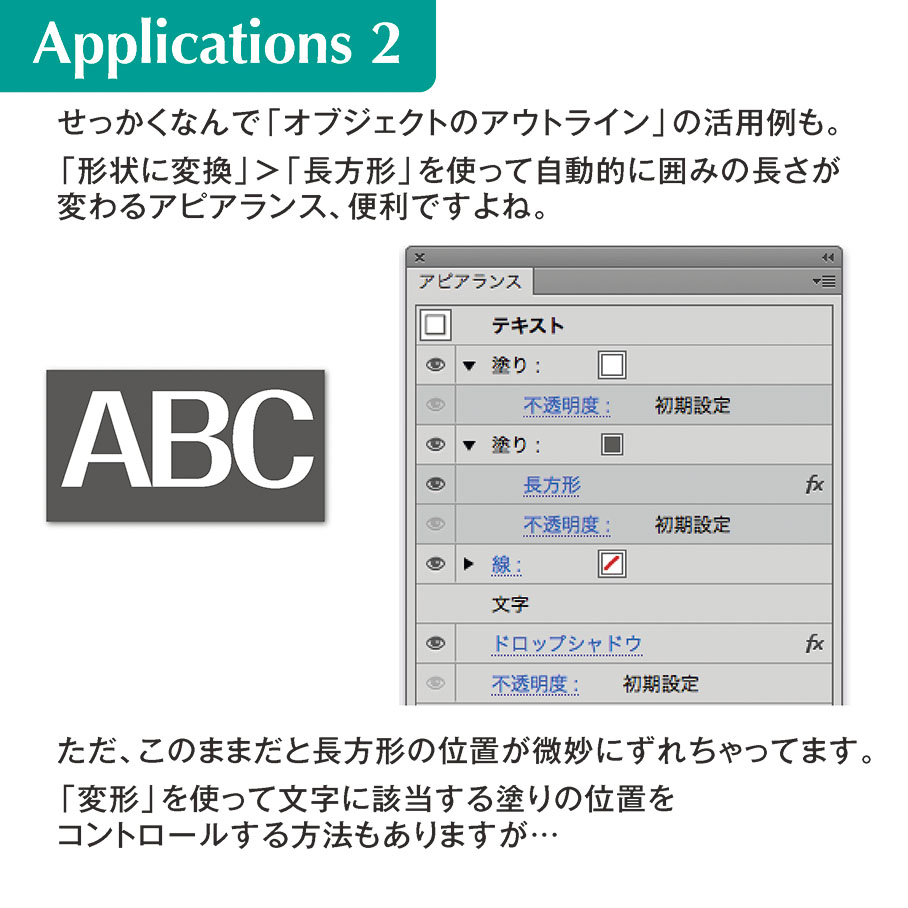
自動でついてくる囲みと文字を中央に揃える

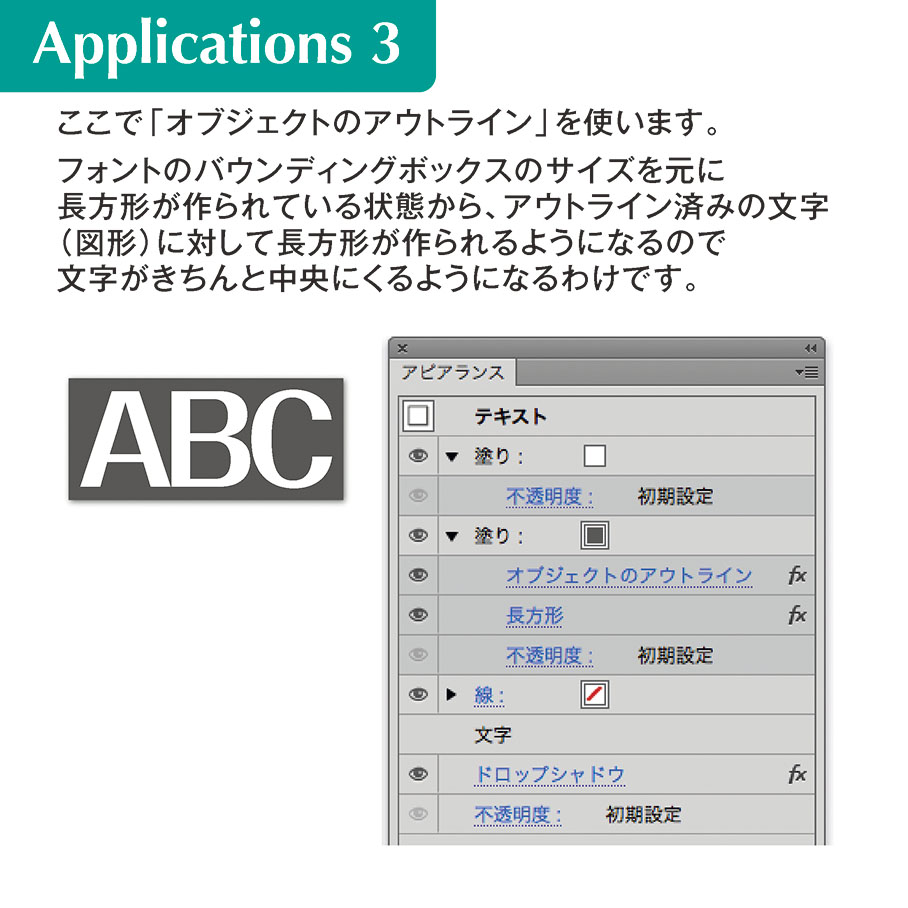
セミナーや技術本でも紹介されることが増えて、結構使ってらっしゃる方いるんじゃないかな、という囲みのアピアランス。便利なんですが、そのままだと文字の位置が長方形に対してちょっとずれちゃうんですよね。
これはフォントの持っているバウンディングボックスを基準に図形が描画されているから、なんだそうです。
※このへんのお話はアピアランスの効果で下線_正確な演算 – なんでやねんDTP を参照いただくと詳しく書かれています。
「変形」で文字の塗りを動かす方法もありますが、「パスのアウトライン」と同じような効果の「オブジェクトのアウトライン」を使って解決する方法がこちらです。

ちなみにこの方法は今関さんに教えて頂きました!
(ネタとしてまとめる許可も下さいました。感謝です…)
書体によって生成される長方形のバランスがばらばらなのも面白いですよねー。
当たり前といえば当たり前ですが、文中の文字の大きさにばらつきがあると(たとえばアルファベットの小文字を含んでいたり)同じ書体・級数でも長方形の大きさが変わることがあるので、その場合は長方形を「値を指定」にして作ってみると良いかもです。
まとめ
さてさて、今回はちょっと上級者向けでしたかね。
構造よりも効果をかける順番が大事だったり、CS6になってアピアランスパネルの効果の移動がやりにくくなったり、気をつける点はいくつかありますが、理解しちゃうと便利です。
年度末でまだまだ忙しいDTPerさん多いと思います。少しでも普段の作業の助けになれば幸いです。
おまけ
イラレの自習〜アピアランスでロゴづくり〜 – Togetter
↑時間のある時に作ったまとめです。アピアランス興味ある!って方、暇つぶしにどうぞなのです。
Adobe Illustratorが好きな人。
フリーランスで在宅DTPオペレーター&イラストレーターをしながら、Illustratorについておしゃべりしたり、記事や本を書いたりしています。
Adobe Japan Prerelease Advisor, Adobe Community Expert

